Genesys Cloud Web Messaging dostarcza dodatkowe funkcje użytkownikom, którzy odwiedzają twoją stronę internetową - dostajemy możliwość prowadzenia czatów z botem lub agentem z zachowaniem historii konwersacji.
GPT-3 jest to model językowy stworzony przez OpenAI który wykorzystuje głębokie uczenie do produkcji tekstu podobnego do ludzkiego. Biorąc pod uwagę początkowy tekst jako podpowiedź, będzie produkować tekst, który kontynuuje dany kontekst.
Używając interfejsu API możemy połączyć model GPT-3 z systemem Genesys Cloud przy pomocy integracji, która odpytuje zewnętrzne usługi sieciowe - 'Web Services Data Actions'
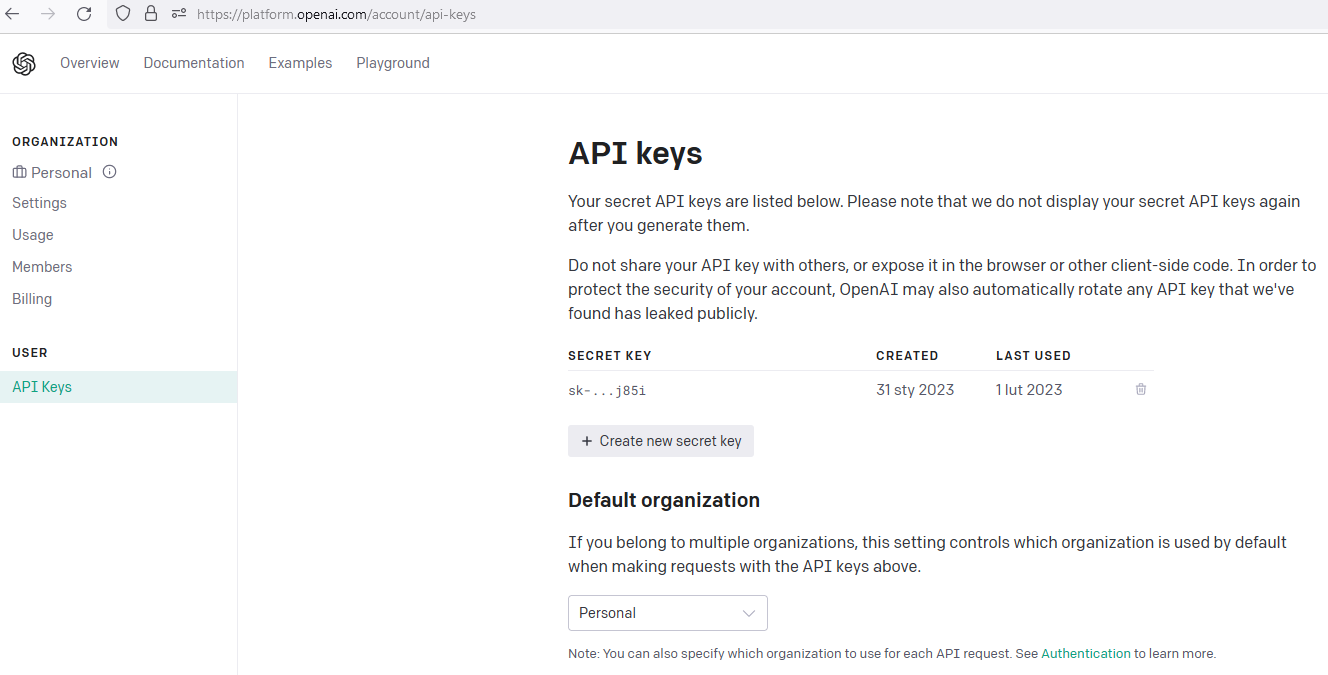
Pierwsze co musimy zrobić to wygenerować klucz API w serwisie OpenAI.

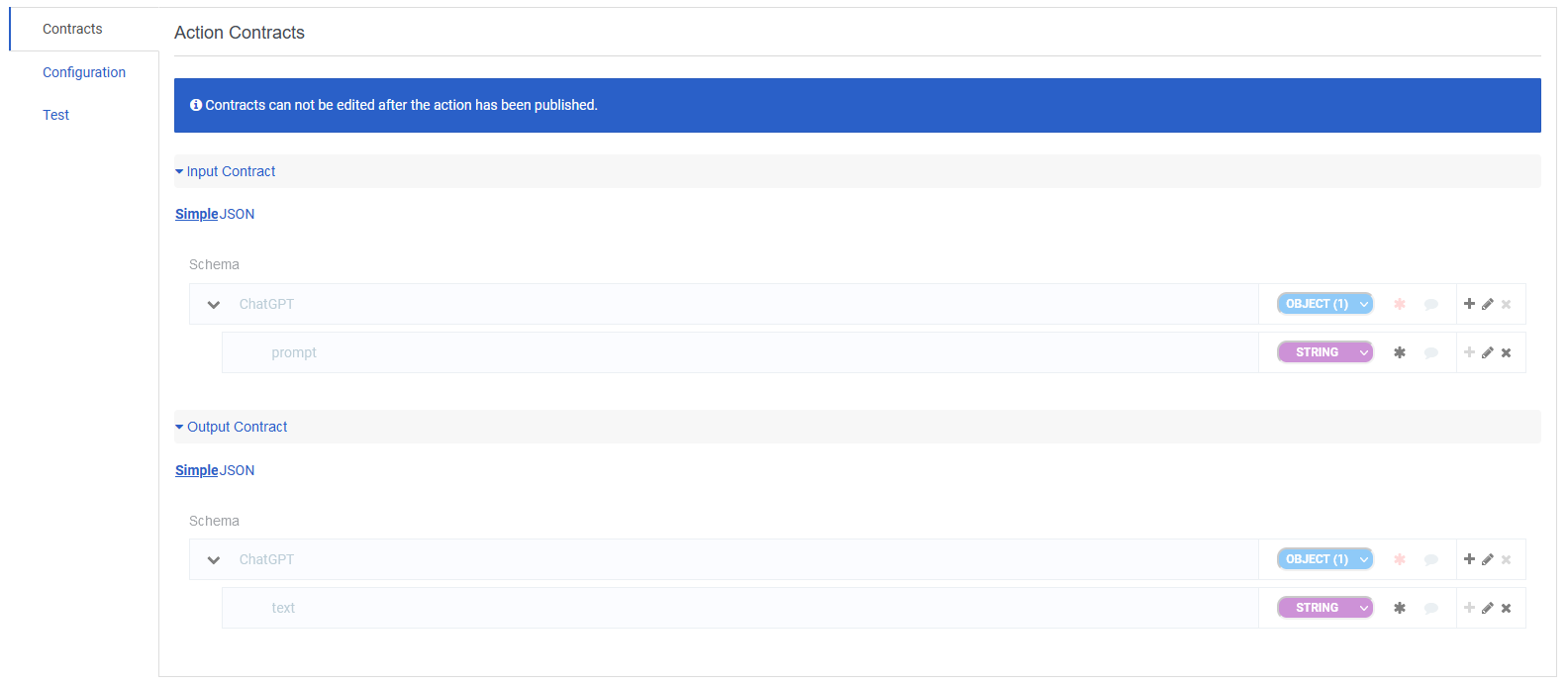
Następnym krokiem jest skonfigurowanie integracji 'Web Services Data Actions'. W sekcji 'Contracts' definiujemy zmienna wejściową o nazwie 'prompt' typu 'string' oraz 'text' również typu 'string' w danych wyjściowych.

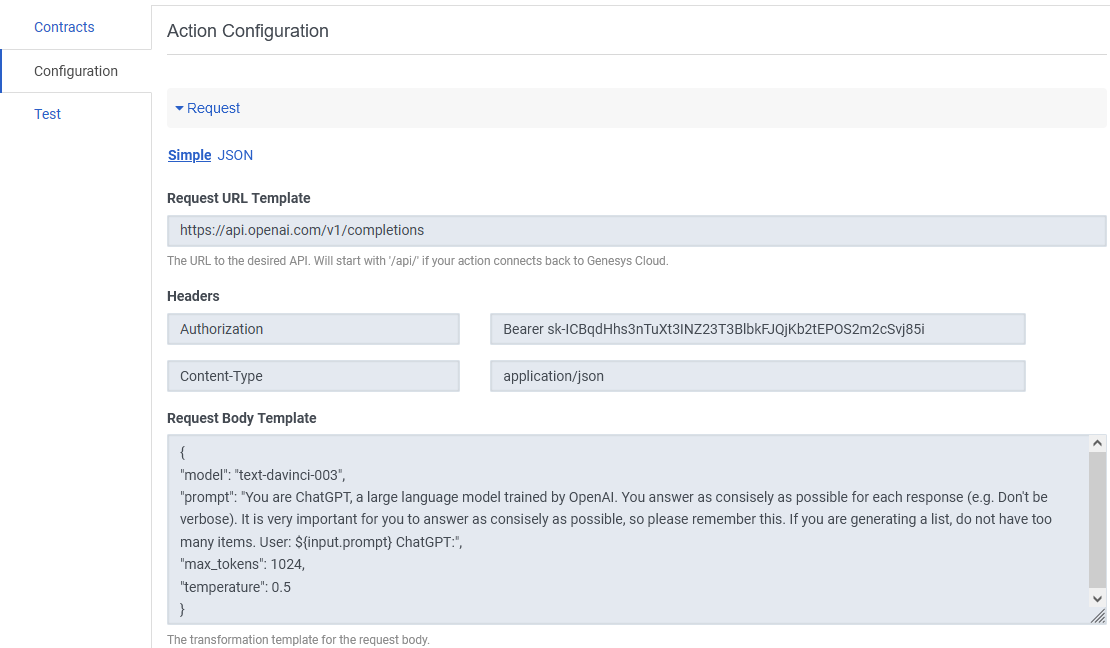
W zakładce 'Configurations' definiujemy format naszego zapytania do API.
curl https://api.openai.com/v1/completions \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer <API token>' \
-d '{
"model": "text-davinci-003",
"prompt": "You are ChatGPT, a large language model trained by OpenAI. You answer as consisely as possible for each response (e.g. Don't be verbose). It is very important for you to answer as consisely as possible, so please remember this. If you are generating a list, do not have too many items. \n User: <Your prompt> \n\n ChatGPT:",
"max_tokens": 1024,
"temperature": 0.5
}
ChatGPT request example using curl
Jako metodę przesyłania danych w ramach protokołu HTTP wybieramy 'POST' oraz zmieniamy wartość pola 'Authorization' na klucz który wcześniej wygenerowaliśmy w serwisie OpenAI.

Treść szablonu posiada zawartą zmienną '${input.prompt}' czyli dane wejściowe otrzymane od użytkownika, które przesyłamy jako zapytanie do serwisu OpenAI.
{
"model": "text-davinci-003",
"prompt": "You are ChatGPT, a large language model trained by OpenAI. You answer as consisely as possible for each response (e.g. Don't be verbose). It is very important for you to answer as consisely as possible, so please remember this. If you are generating a list, do not have too many items. User: ${input.prompt} ChatGPT:",
"max_tokens": 1024,
"temperature": 0.5
}Request Body Template
Ostatnim krokiem konfiguracji jest zdefiniowanie formatu w jakich dane będą zwracane. W sekcji 'Response' definiujemy 'Translation map' funkcje, która przetwarza dane JSON zwrócone dla naszego zapytania przez API OpenAI.
{
"translationMap": {
"messageValue": "$.choices[0].text"
},
"translationMapDefaults": {},
"successTemplate": "{\"text\": \"$esc.jsonString(${messageValue})\"}"
}Response
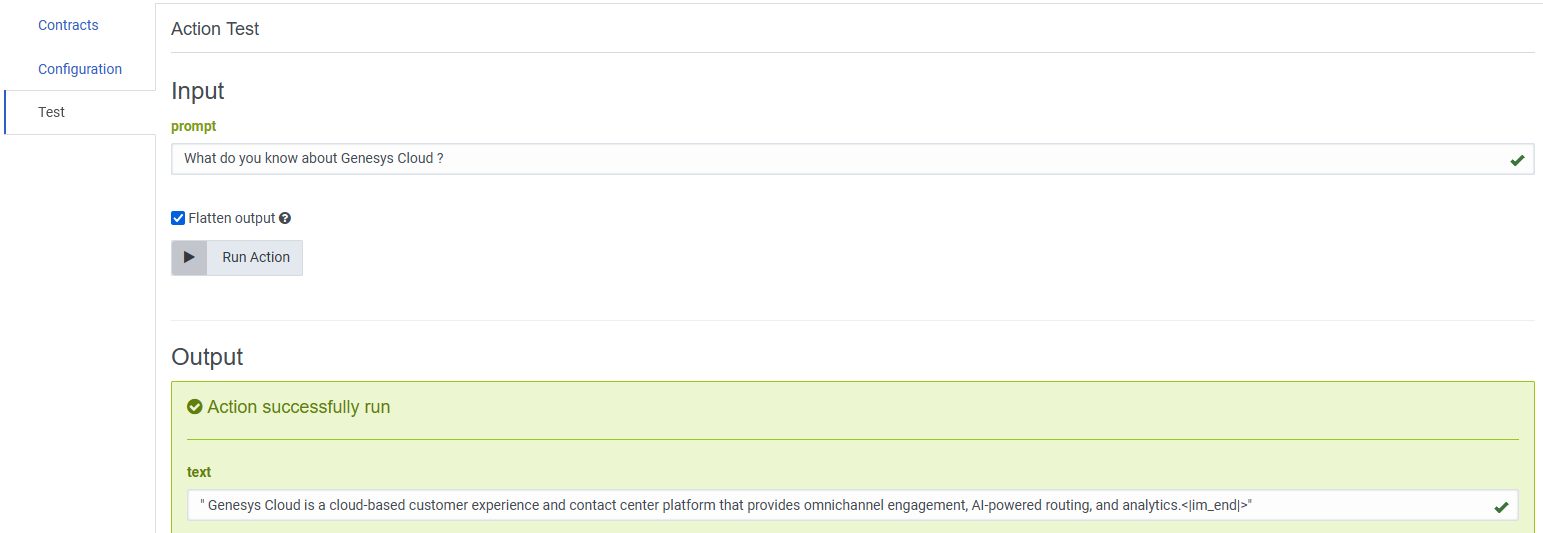
Sprawdzenie poprawności działania integracji możemy wykonać w zakładce 'Test'

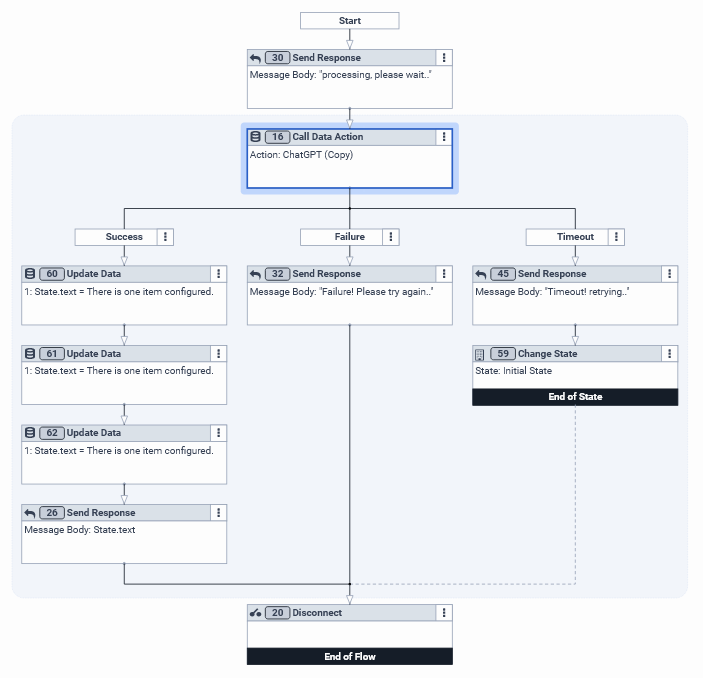
Jeśli wszystko działa poprawnie możemy przejść do funkcji 'Architect' i skonfigurować w jaki sposób mają być przetwarzane przychodzące wiadomości - 'Inbound Message Flow'
Wcześniej skonfigurowaną integrację wywołujemy przy pomocy funkcji 'Call Data Action' podając jako dane wejściowe 'prompt' zmienną 'Message.Message.body'. Jako wyjście funkcji definiujemy zmienną o nazwie 'State.text'. Przed wysłaniem odpowiedzi zwróconej z API do użytkownika musimy jeszcze pozbyć się kilku znaków modyfikacji takich jak znak nowej linii czy apostrof. Skorzystamy tutaj z funkcji 'Update Data' która zmodyfikuje naszą zmienna 'State.text'. Odpowiedz z API przesyłamy do użytkownika przy pomocy funkcji 'Send Response'
Replace(State.text,"\"", "")
Replace(State.text,"\\n", "")Update Data

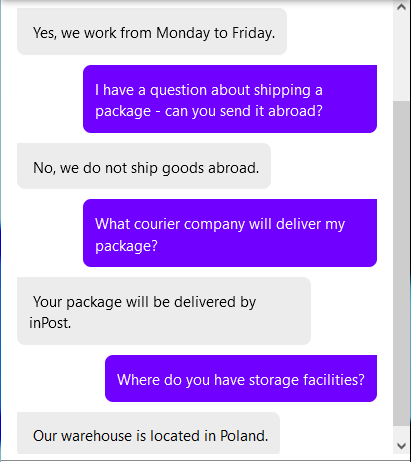
Jednym z przykładowych zastosowań jest stworzenie Chatbota, który odpowiada na pytania z "dostarczonego kontekstu" tak aby udzielał odpowiedzi na pytania z wcześniej dostarczonych informacji. Załóżmy, że prowadzisz sklep internetowy i potrzebujesz automat, który będzie odpowiadał na pytania klientów, ale tylko wtedy gdy zna odpowiedź. Potrzebujemy do tego bazę wiedzy - najczęściej udzielane odpowiedzi bez zapytań.
- nasz magazyn znajduje się w Polsce
- nie wysyłamy towaru za granicę
- pracujemy od poniedziałku do piątku
- wysyłamy paczki inpostem
- jedyna forma płatności to przelew na konto bankowe
- nie wysyłamy paczek za pobraniem
Odpowiednio modyfikujemy zapytanie do API OpenAI tak aby mógł odpowiadać na pytania z wcześniej przygotowanej bazy wiedzy oraz zmieniamy parametr 'temperature' na 0 aby odpowiedzi trzymały się faktów i były jak najmniej kreatywne.
{
"model": "text-davinci-003",
"prompt": "You are ChatGPT, a large language model trained by OpenAI. You answer as consisely as possible for each response (e.g. Don't be verbose). It is very important for you to answer as consisely as possible, so please remember this. If you are generating a list, do not have too many items. Answer the question as correctly as possible using the text provided below. If the answer cannot be found in the text, write back 'Our consultant will answer your question as soon as possible' Our warehouse is located in Poland. We do not ship goods abroad. We work from Monday to Friday. We send parcels by inPost. The only form of payment is transfer to a bank account. We do not send parcels on delivery User: ${input.prompt} ChatGPT:",
"max_tokens": 1024,
"temperature": 0
}