Genesys Cloud Web Messaging provides additional functionality for users who visit your website - you get the ability to chat with a bot or agent with a conversation history preserved.
GPT-3 is a language model developed by OpenAI that uses deep learning to produce human-like text. Taking the initial text as a cue, it will produce text that continues the given context.
Using the API, we can connect the GPT-3 model to the Genesys Cloud system using an integration that queries external web services - 'Web Services Data Actions'
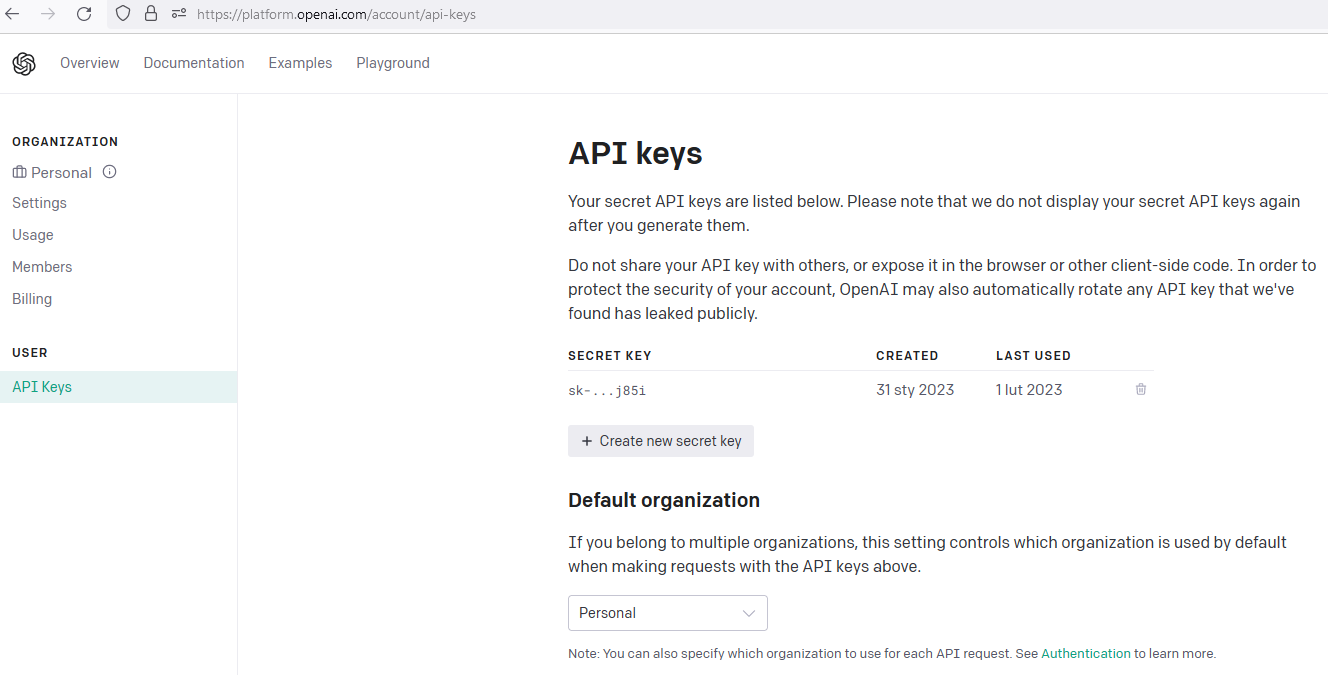
The first thing we need to do is generate an API key in the OpenAI service.

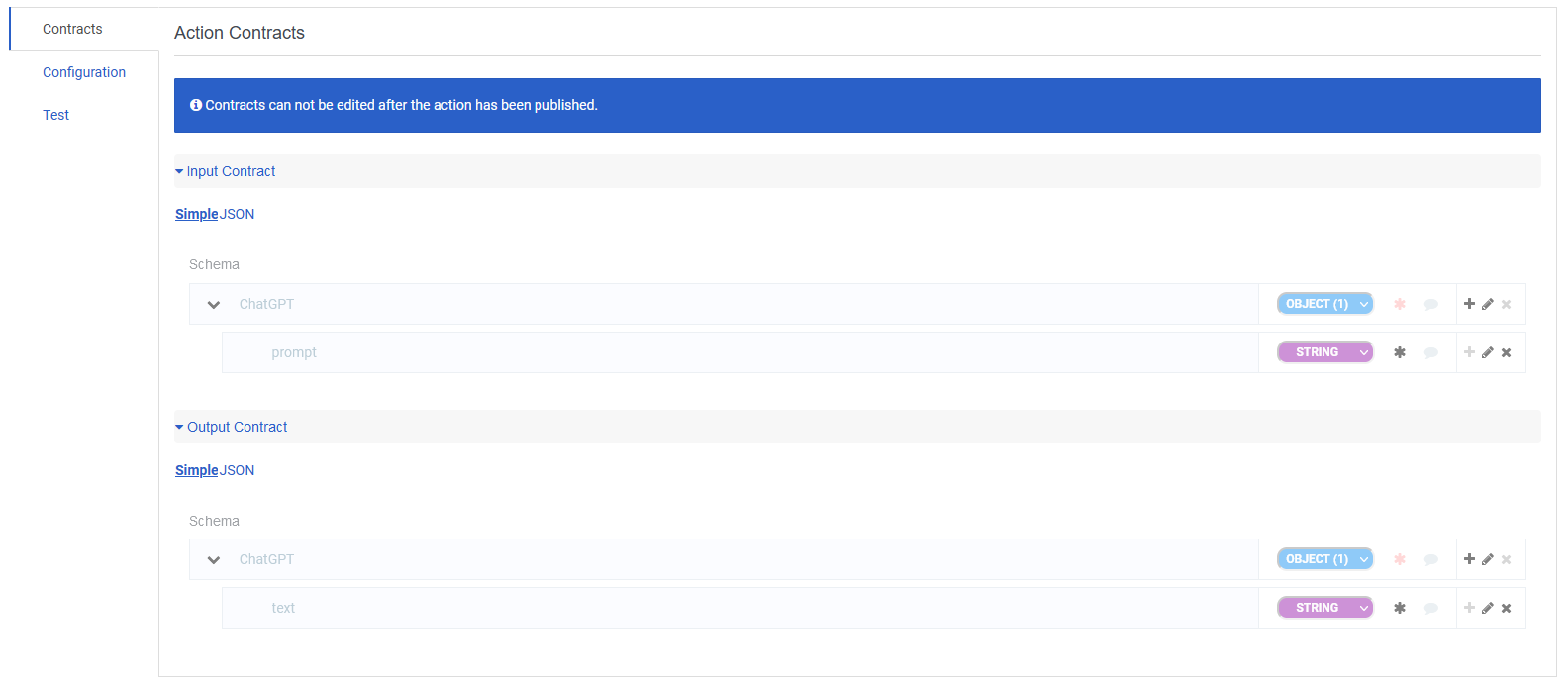
The next step is to configure the 'Web Services Data Actions' integration. In the 'Contracts' section, we define an input variable named 'prompt' of type 'string' and 'text' also of type 'string' in the output.

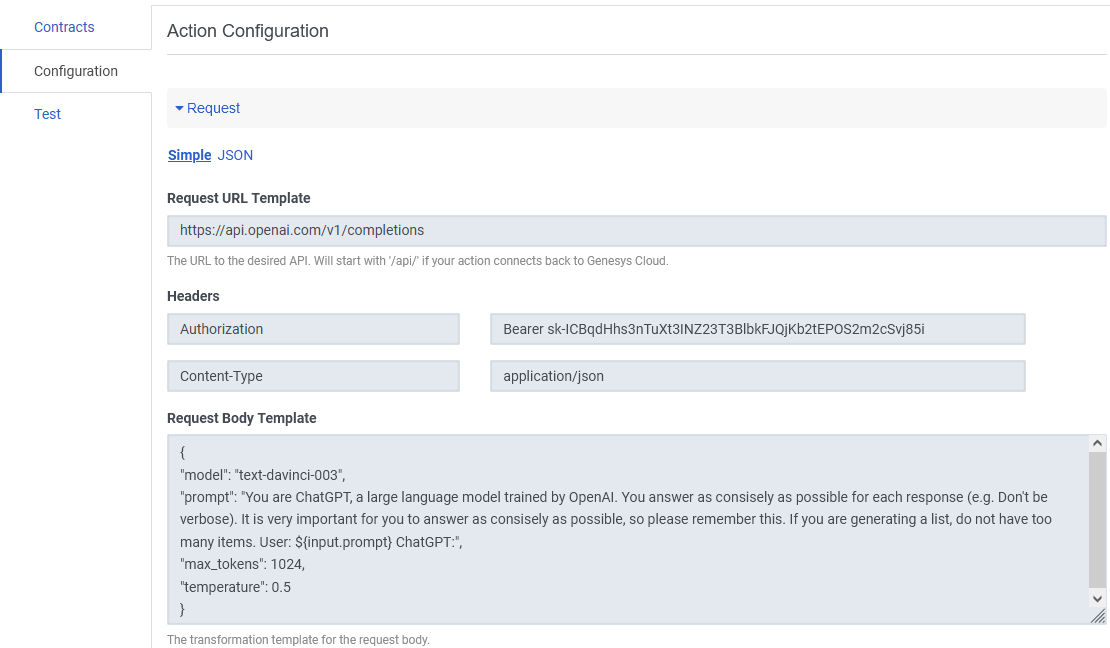
In the 'Configurations' tab, we define the format of our request to the API.
curl https://api.openai.com/v1/completions \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer <API token>' \
-d '{
"model": "text-davinci-003",
"prompt": "You are ChatGPT, a large language model trained by OpenAI. You answer as consisely as possible for each response (e.g. Don't be verbose). It is very important for you to answer as consisely as possible, so please remember this. If you are generating a list, do not have too many items. \n User: <Your prompt> \n\n ChatGPT:",
"max_tokens": 1024,
"temperature": 0.5
}ChatGPT request example using curl
We choose 'POST' as the HTTP transfer method and change the value of the 'Authorization' field to the key we generated earlier in the OpenAI service.

The body of the template has the variable '${input.prompt}' included, which is the input data received from the user, which we send as a request to the OpenAI service.
{
"model": "text-davinci-003",
"prompt": "You are ChatGPT, a large language model trained by OpenAI. You answer as consisely as possible for each response (e.g. Don't be verbose). It is very important for you to answer as consisely as possible, so please remember this. If you are generating a list, do not have too many items. User: ${input.prompt} ChatGPT:",
"max_tokens": 1024,
"temperature": 0.5
}Request Body Template
The last step of the configuration is to define the format in which the data will be returned. In the 'Response' section, we define a 'Translation map' function that parses the JSON data returned for our query by the OpenAI API.
{
"translationMap": {
"messageValue": "$.choices[0].text"
},
"translationMapDefaults": {},
"successTemplate": "{\"text\": \"$esc.jsonString(${messageValue})\"}"
}Response
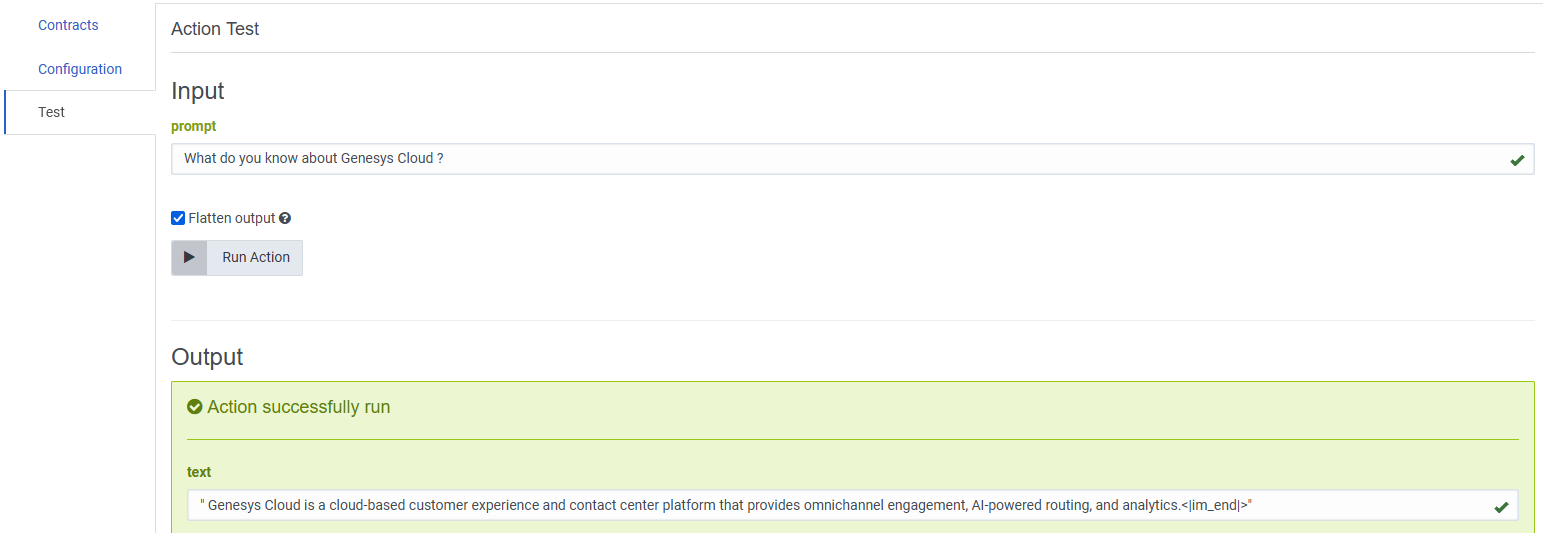
We can check the correctness of the integration in the 'Test' tab.

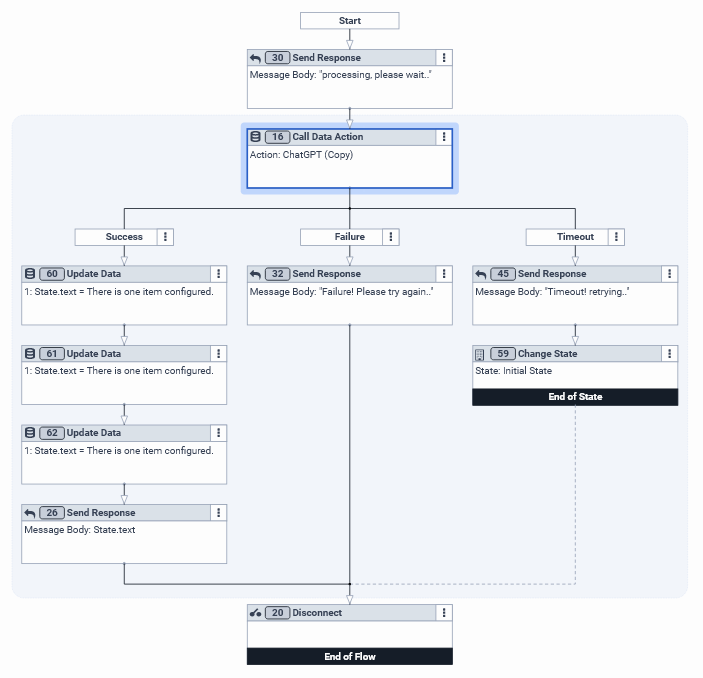
If everything is working correctly we can go to the 'Architect' function and configure how the incoming messages should be processed - 'Inbound Message Flow'
We call the previously configured integration using the 'Call Data Action' function, specifying as input 'prompt' the variable 'Message.Message.body'. As the output of the function, we define a variable named 'State.text'. Before sending the response returned from the API to the user, we still need to get rid of a few escape characters such as a newline character or an apostrophe. Here we will use the 'Update Data' function which will modify our 'State.text' variable. We send the response from the API to the user using the 'Send Response' function
Replace(State.text,"\"", "")
Replace(State.text,"\\n", "")Update Data

One example application is to create a Chatbot that answers questions from a 'provided context' so that it answers questions from previously provided information. Let's say you run an online store and you need an bot that will answer customer questions, but only if it knows the answer. For this you need a knowledge base - the most common answers without queries.
- our warehouse is located in Poland
- we do not send goods abroad
- we work from Monday to Friday
- we send packages via InPost company
- the only form of payment is transfer to a bank account
- we do not send parcels on delivery
We appropriately modify the query to the OpenAI API so that it can answer questions from the previously prepared knowledge base, and change the parameter 'temperature' to 0 to make the answers stick to the facts and be as little creative as possible.
{
"model": "text-davinci-003",
"prompt": "You are ChatGPT, a large language model trained by OpenAI. You answer as consisely as possible for each response (e.g. Don't be verbose). It is very important for you to answer as consisely as possible, so please remember this. If you are generating a list, do not have too many items. Answer the question as correctly as possible using the text provided below. If the answer cannot be found in the text, write back 'Our consultant will answer your question as soon as possible' Our warehouse is located in Poland. We do not ship goods abroad. We work from Monday to Friday. We send parcels by inPost. The only form of payment is transfer to a bank account. We do not send parcels on delivery User: ${input.prompt} ChatGPT:",
"max_tokens": 1024,
"temperature": 0
}Request Body Template

